Content Blocks
Content Blocks are small pieces of text, photos and links that you can build and then place on certain areas of your website.
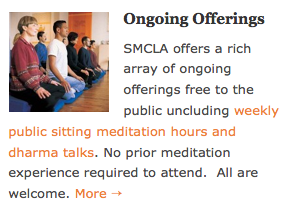
They can look like this:
Or like this:
Or even like this:
Step 1 – Building a Content Block:
 You can build your first content block in the back end of your site by following the Content blocks -> Add New.
You can build your first content block in the back end of your site by following the Content blocks -> Add New.
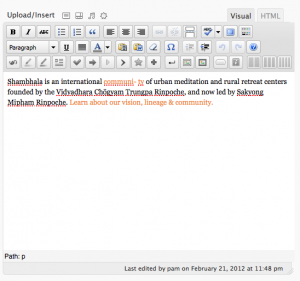
Once you are there just fill out the title in the title bar and then fill out the text in the editor:
Add a photo:
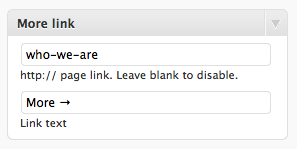
And add a link and the linked text:
And you are done!
Step 2 – Adding your content Block to your website.

Now that you have built your content block, you can now add it to any widgetized are on your website. To learn more about widgets, see the widgets page. Once you are in the Appearance -> Widgets area, simply drag the content block widget over into the area that you want the content block to be in ( you can choose from sidebar, homepage, or footer areas) .
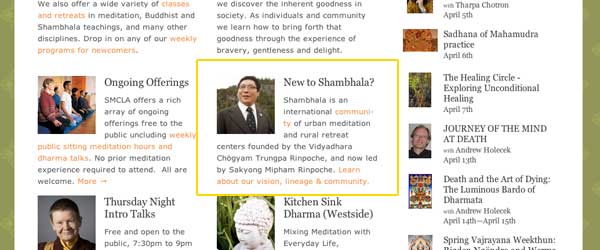
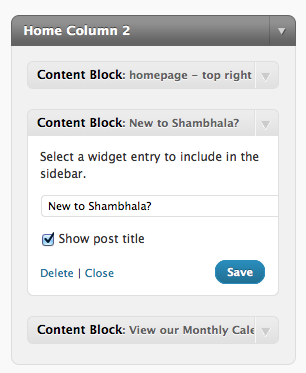
Once you have done that, select which particular content block you would like to place there in the pull down tab. In this example we have chosen to add 3 content blocks in the ‘Home Column 2’ area. The one that we can see is the ‘New to Shambhala?’ content block.
Now you can see the front end of the site to see the content block in action.